Greengrass
The Project
Greengrass was created to engage kids, parents, and Little League coaches in the principles of baseball. Greengrass accommodates different learning styles and paces by gamifying the challenge of learning complex baseball strategies. Coaches using Greengrass assign and review assignments, freeing up practice time and allowing them to monitor players’ individual progress.
The Problem
Our clients were a group of parents who realized that to be successful in Little League, their children needed knowledge of the complex fundamentals of the game even more so than physical skill. Over and over, precious practice time was being spent on technical aspects of the game rather than actual coaching. The client envisioned a video-teaching app with quizzes players would complete at home during their free time, allowing for more focused attention on skill-based training at practice.
My Role
As lead UX designer on this project, I was responsible for the majority of the design process, including competitive analysis, designing logic maps, wireframes, and documenting user stories. I worked closely with stakeholders to design a product that addressed their stated problem, as well as optimizing for the target audience and efficient development.
Competitive Analysis
After understanding the client’s problem, we wanted to take a deeper look into the market. We hoped to learn from other app’s successes and failures and understand the primary competitors to position ourselves strategically in the space.
We completed a competitive analysis and found that among existing apps, though a few closely aligned to Greengrass in concept, they were uniformly poorly-executed. In addition, there were no apps that were built to accommodate the needs of both players and coaches.
We looked to other successful children’s apps, especially more traditional games, to determine the best solutions to apply to Greengrass. We noticed that the more successful apps on the market felt less information-driven and oriented around storytelling. We wanted to similarly gamify the experience of engaging with Greengrass, using a narrative with characters and including systems of currencies, points, and awards to increase user engagement.
We paid particular attention to how other apps targeted pre-literate audiences. Many included sound, animation, and narration as ways to minimize dependency on text. We used those techniques in Greengrass to similarly communicate to younger users.
Competitive Analysis of Greengrass
Logic Map
We moved into creating a logic map to identify pain points in the interface and build around them. One concern that became apparent was child safety. While the coach’s role in the app was pivotal to track the player’s progress and assign new and relevant challenges, it also created potential hazards with regard to private communication between coaches and players.
After much discussion both amongst our team and with the client, we decided to add an additional parent account for each child-user. Any assignments, messages, scores, or media moving back and forth between the child and coach would be copied into summary emails sent to parents. This would allow parents to feel secure with how their children were engaging with the coach, and also allow parents to monitor assignments and progress.
Logic map of the structure of Greengrass
The Solution
Based on our discoveries, a general direction had determined for how to proceed with the app. We proceeded to brainstorm around themes and ideas, and fleshed them out through whiteboard sketches and eventually, full wireframe click-throughs.
The coaches portion of the app was straightforward. To organize their team, coaches needed to be able to find relevant lessons and videos to assign, and monitor players’ completed assignments and results.
We focused most of our attention on the experience for the player-user, as we knew that their success was the most vital to the success of Greengrass. Player would be able to select courses from the entire catalogue, watch their teammates’ progress, and view the trophies they’d earned.
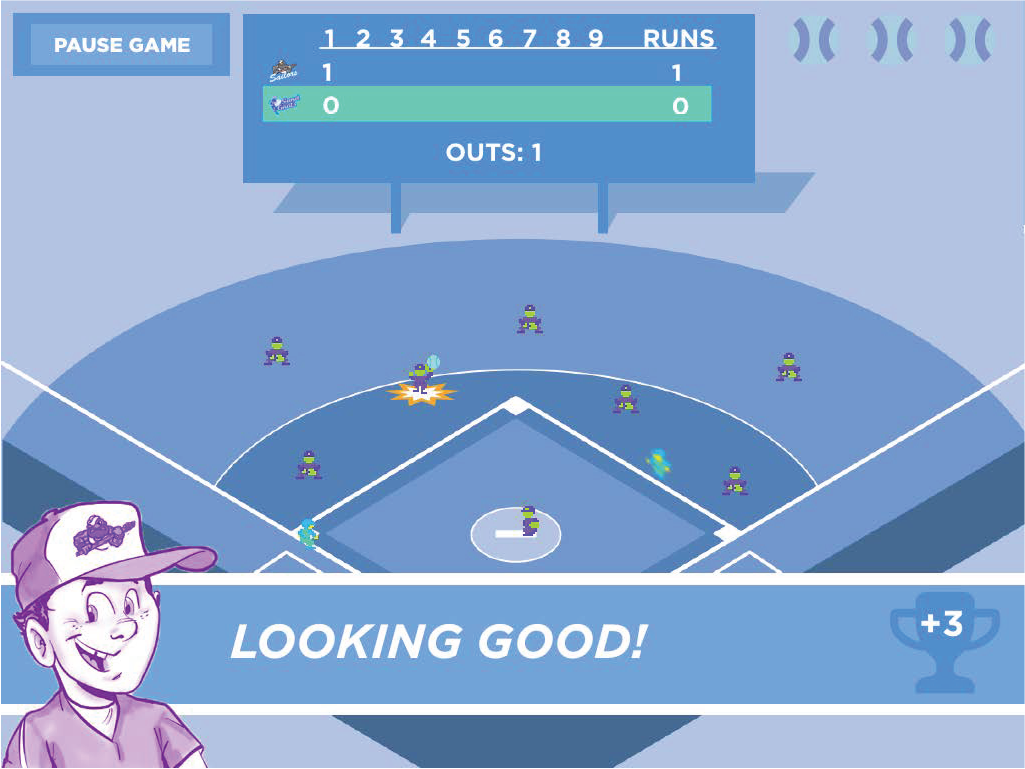
For the player, an animated game would play in fast-forward with each inning slowing at the point that the student was asked a question. Questions would be related to the play on the field, giving students context for understanding the content. Once the child answered the question or time ran out, the animated action on the field would resume.
The user played through all nine innings/questions, winning if they answered enough of them correctly. Each game took about two minutes to complete, and players were guided through the game by characters representing their Coach and a rival team. Based on their performance, players earned a series of achievements and trophies throughout.
COach Mockup Excerpts
Player Mockup Excerpts
The Outcome
Throughout the design process, we watched the client’s enthusiasm for the project grow as it transformed from a rough idea into a fully realized vision. Our plan is currently being used to generate VC funding for the remainder of the process.
For my part, designing for a child-user was a unique experience. It enjoyed the opportunity to explore how children interact with technology and to build something around their unique capabilities.